在本篇文章中,您将学习到如何使用ESP32设置一个Web服务器,以及使用HTML和CSS创建Web页面。通过本文,你将学习到:
● 了解Web服务器的基础知识
● 使用ESP32创建Web服务器

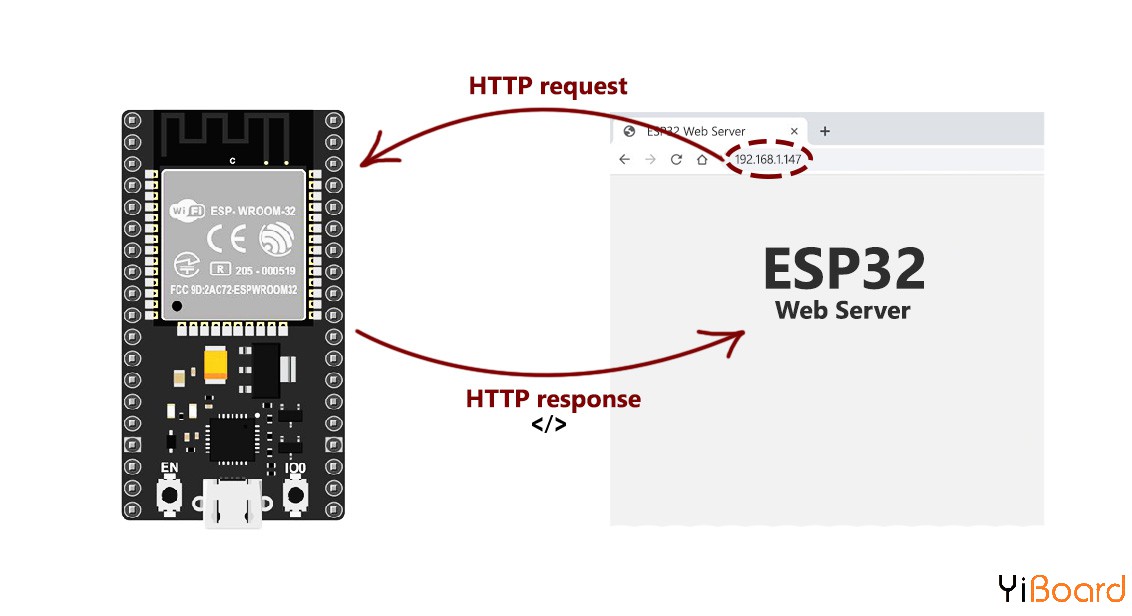
什么是Web服务器?
Web服务器是发送和接收信息,处理信息并存储信息的地方。 Web服务器还可以在网页上显示这些信息。
服务器通过称为超文本传输协议(HTTP)的协议与用户通信。
当请求发送到此服务器时(例如,在浏览器中搜索其地址),服务器返回代码作为响应(例如,代码200,表示连接已正确建立,或代码404,表示地址不正确)。您可以在此处找到这些代码的完整列表。

所需的材料
● ESP32模块
● Arduino IDE
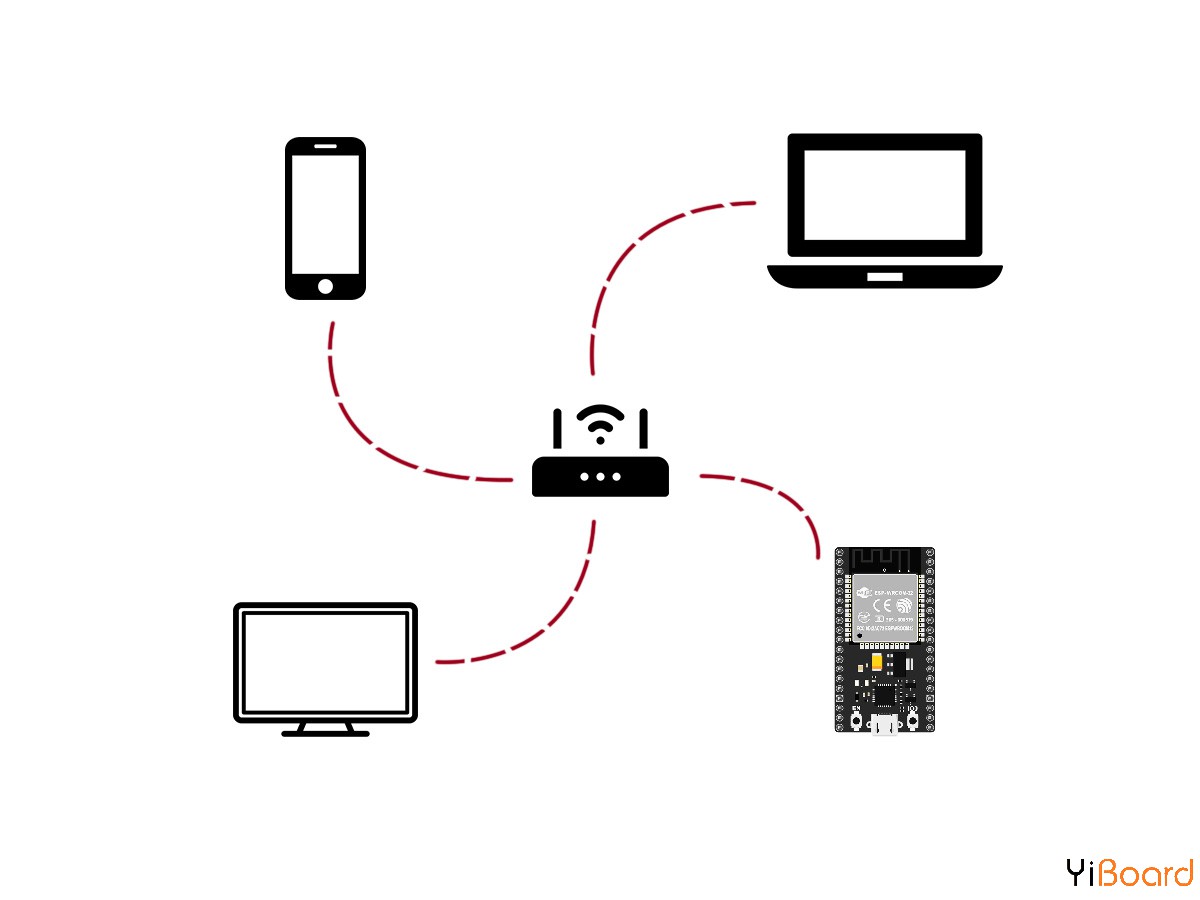
在站模式下(STA)设置ESP32
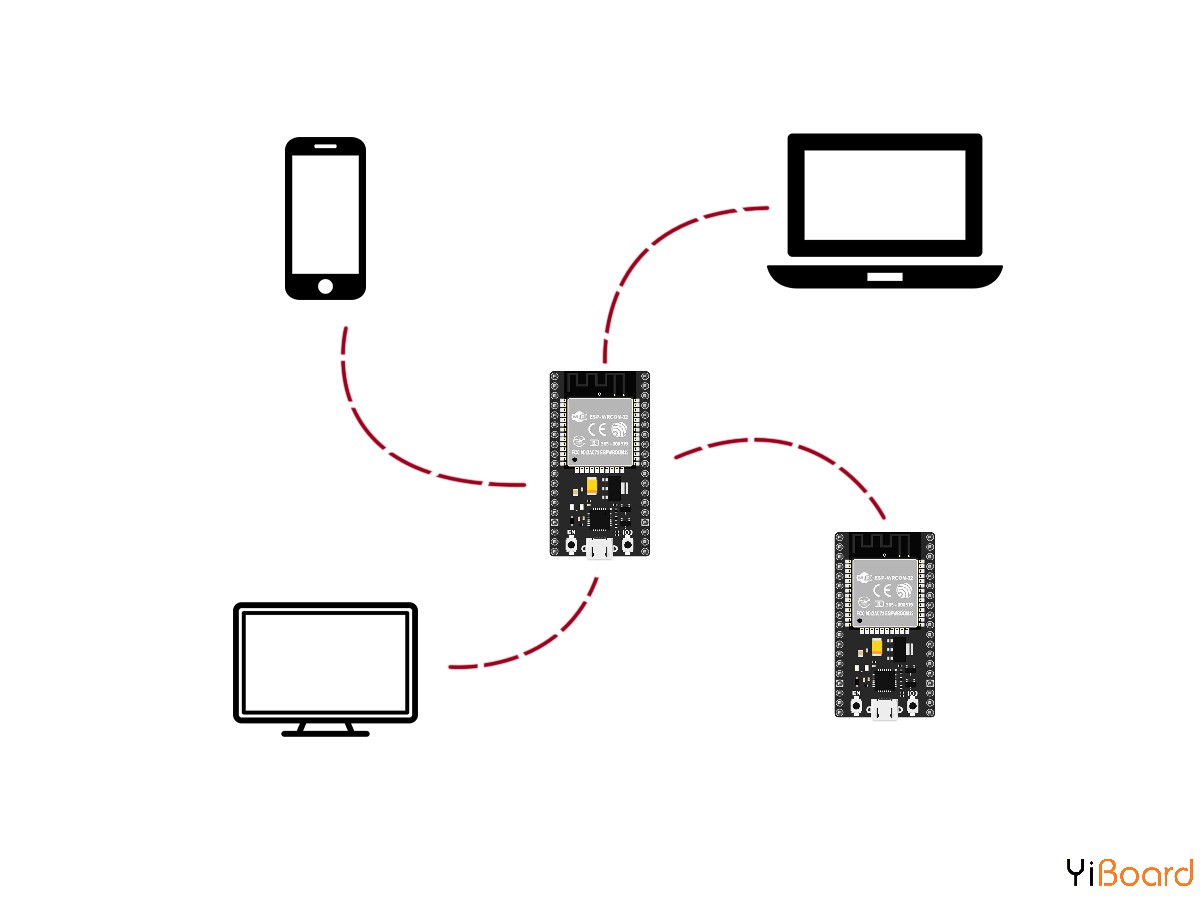
在这种情况下,ESP32模块作为客户端连接到Wi-Fi路由器,可以通过路由器访问Internet。

代码
要在STA模式下启动ESP32,只需在开发板上上传以下代码即可。
/*
ESP32 Web Server - STA Mode
modified on 25 MAy 2019
by Mohammadreza Akbari @ Electropeak
*/
#include <WiFi.h>
#include <WebServer.h>
// SSID & Password
const char* ssid = "*****"; // Enter your SSID here
const char* password = "*****"; //Enter your Password here
WebServer server(80); // Object of WebServer(HTTP port, 80 is defult)
void setup() {
Serial.begin(115200);
Serial.println("Try Connecting to ");
Serial.println(ssid);
// Connect to your wi-fi modem
WiFi.begin(ssid, password);
// Check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected successfully");
Serial.print("Got IP: ");
Serial.println(WiFi.localIP()); //Show ESP32 IP on serial
server.on("/", handle_root);
server.begin();
Serial.println("HTTP server started");
delay(100);
}
void loop() {
server.handleClient();
}
// HTML & CSS contents which display on web server
String HTML = "<!DOCTYPE html>\
<html>\
<body>\
<h1>My First Web Server with ESP32 - Station Mode</h1>\
</body>\
</html>";
// Handle root url (/)
void handle_root() {
server.send(200, "text/html", HTML);
}
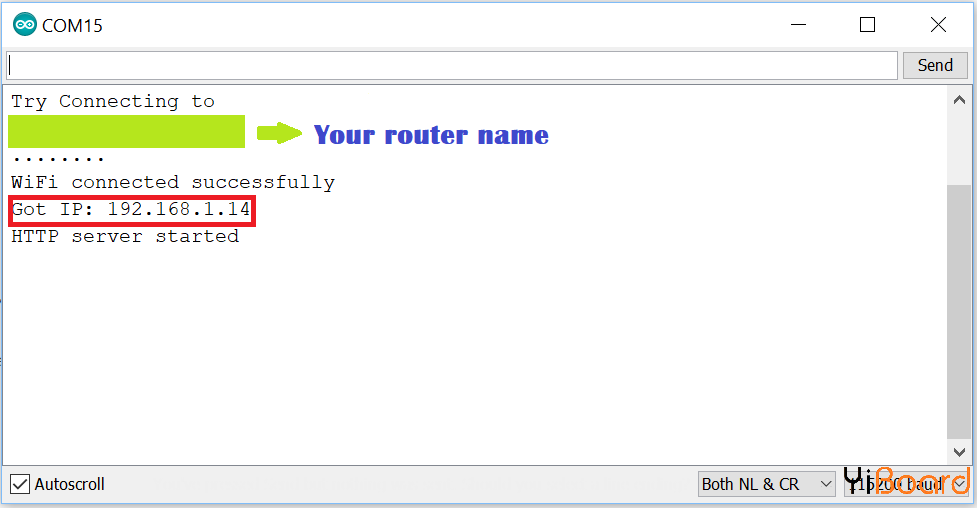
上传代码后,打开串口监视器窗口。如果您输入了正确的SSID和密码,几秒钟后,ESP32将连接到路由器并返回IP地址。

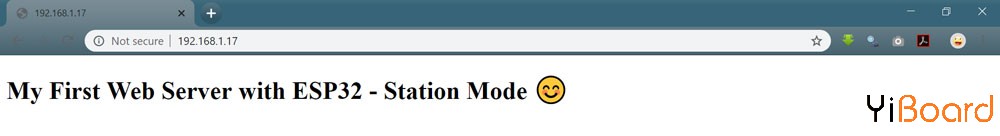
在浏览器中输入该IP,您可以看到刚刚创建的网页。
注意:您的PC(您的浏览器)应该连接到与ESP32相同的路由器。

代码解释
#include <WiFi.h>
#include <WebServer.h>
在代码的起始处添加了两个必需的库。 WiFi.h库用于设置wifi部分,WebServer.h库用于构建网页。
const char* ssid = "****";
const char* password = "****";
在这两行代码中输入路由器的SSID和密码。
WebServer server(80);
此命令从webserver类定义一个名为server的对象。使用此对象,您可以在端口80上创建网页。
在setup()函数部分,首先启动串行通信。
WiFi.begin(ssid, password);
使用WiFi.begin命令,ESP32尝试使用SSID和代码中定义的密码连接到您的wifi路由器。
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected successfully");
上面的代码在串口监视器上打印字符“.”,直到ESP32连接到Wi-Fi路由器。正确建立连接后,串行监视器上会显示“WiFi connected successfully”。
Serial.print("Got IP: ");
Serial.println(WiFi.localIP());
然后ESP32的IP地址将打印在串口监视器上。
要管理HTTP请求并指定在搜索URL地址时要运行的代码部分,请使用on方法。
server.on("/", handle_root);
在上面的代码中,当在浏览器中搜索主地址(放置在IP之后)时,调用handle_root函数。
最后,使用server. begin命令,您的Web服务器开始工作。
在loop()函数部分中,只调用handleClient方法,这样您的代码始终监听Web服务器以管理服务器上发生的事件。
String HTML = "<!DOCTYPE html>\
<html>\
<body>\
<h1>My First Web Server with ESP32 - Station Mode </h1>\
</body>\
</html>";
HTML字符串包含应在网页上显示的代码。
小提示:要在几行中编写一条指令,只需在每行的末尾添加一个反斜杠(\)。
void handle_root() {
server.send(200, "text/html", HTML);
}
只要在浏览器中搜索主路径(IP地址),就会调用handle_root-unction。在此函数中,使用send方法。
send命令发送代码号200(表示页面正确打开)以及我们编写的HTML代码,以在网页上显示它。
在接入点模式(AP)中设置ESP32
在这种情况下,ESP32充当路由器并使用所需的名称和密码创建本地wifi网络。由于可以连接到此连接点的设备数量有限,因此它也称为软访问点。

代码
在电路板上上传以下代码,以便在AP模式下设置ESP32。
/*
ESP32 Web Server - AP Mode
modified on 25 MAy 2019
by Mohammadreza Akbari @ Electropeak
*/
#include <WiFi.h>
#include <WebServer.h>
// SSID & Password
const char* ssid = "Electripeak"; // Enter your SSID here
const char* password = "123456789"; //Enter your Password here
// IP Address details
IPAddress local_ip(192, 168, 1, 1);
IPAddress gateway(192, 168, 1, 1);
IPAddress subnet(255, 255, 255, 0);
WebServer server(80); // Object of WebServer(HTTP port, 80 is defult)
void setup() {
Serial.begin(115200);
// Create SoftAP
WiFi.softAP(ssid, password);
WiFi.softAPConfig(local_ip, gateway, subnet);
Serial.print("Connect to My access point: ");
Serial.println(ssid);
server.on("/", handle_root);
server.begin();
Serial.println("HTTP server started");
delay(100);
}
void loop() {
server.handleClient();
}
// HTML & CSS contents which display on web server
String HTML = "<!DOCTYPE html>\
<html>\
<body>\
<h1>My First Web Server with ESP32 - AP Mode </h1>\
</body>\
</html>";
// Handle root url (/)
void handle_root() {
server.send(200, "text/html", HTML);
}
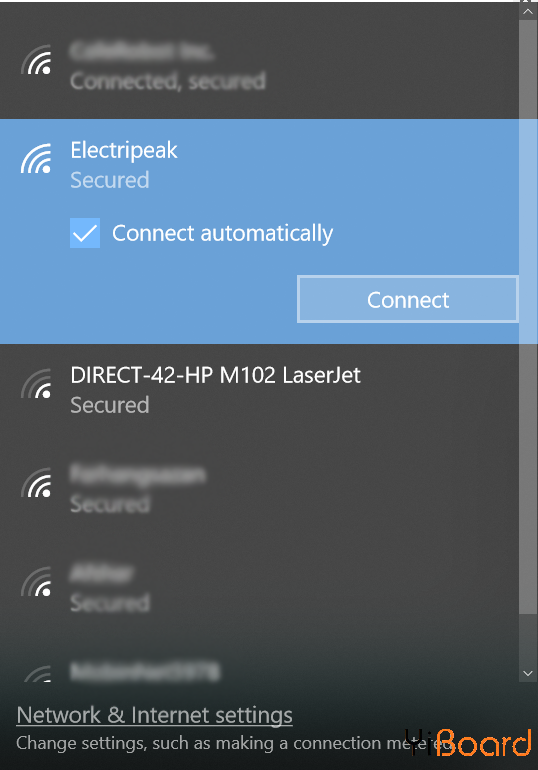
上传代码后,连接到您所建立的连接点。

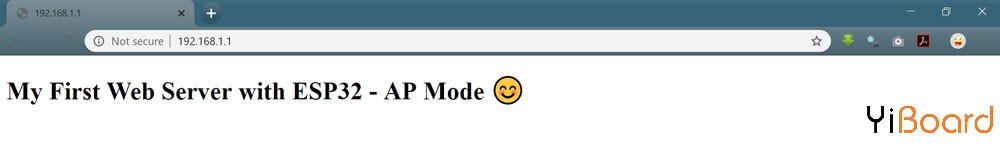
现在在浏览器中输入192.168.1.1 IP。

代码解释
const char* ssid = "Electropeak";
const char* password = "123456789";
在该段代码中,您可以输入任意SSID和密码,以便ESP32创建该名称的Wi-Fi连接点。
IPAddress local_ip(192, 168, 1, 1);
IPAddress gateway(192, 168, 1, 1);
IPAddress subnet(255, 255, 255, 0);
然后,您需要输入您的IP来创建网络。 (您可以使用代码中定义的相同IP。)
WiFi.softAP(ssid, password);
WiFi.softAPConfig(local_ip, gateway, subnet);
上述命令创建Wi-Fi连接点。
其余代码与STA模式相同。




.jpg)